Table of contents
One day I was minding my own business watching a Youtube tutorial and less than 5 minutes in, the presenter says something crazy..
You can personalize your Github profile!
Now you know how I feel about Git/Github- I wrote about it here. So if there was a way to make Github more appealing & exciting for me I was going to drop everything and give it a try.
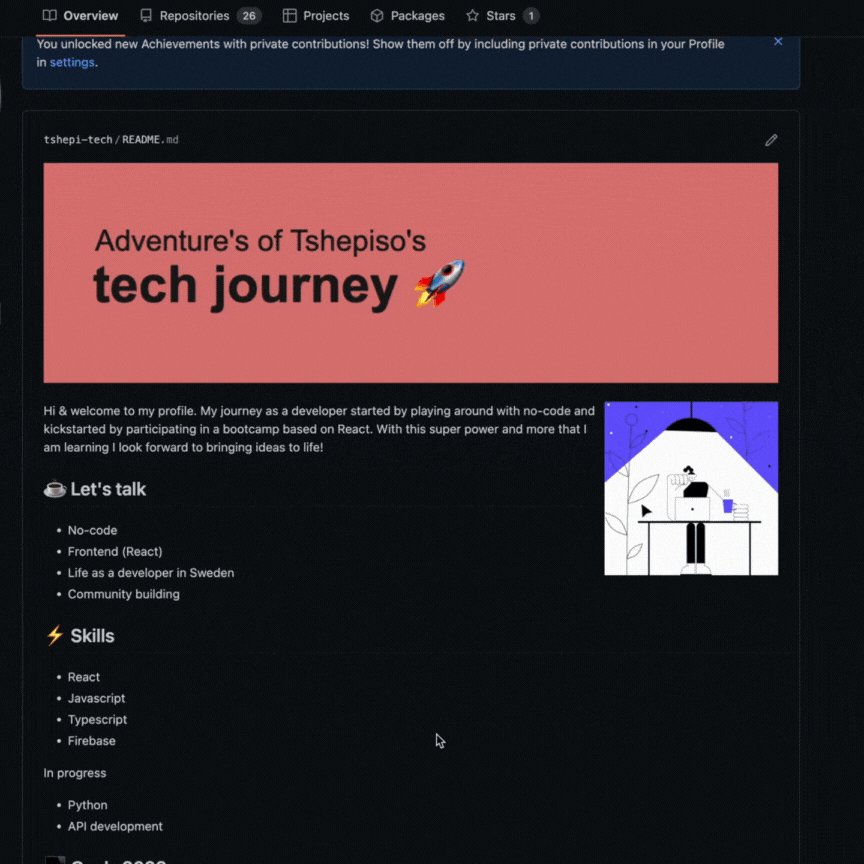
Before

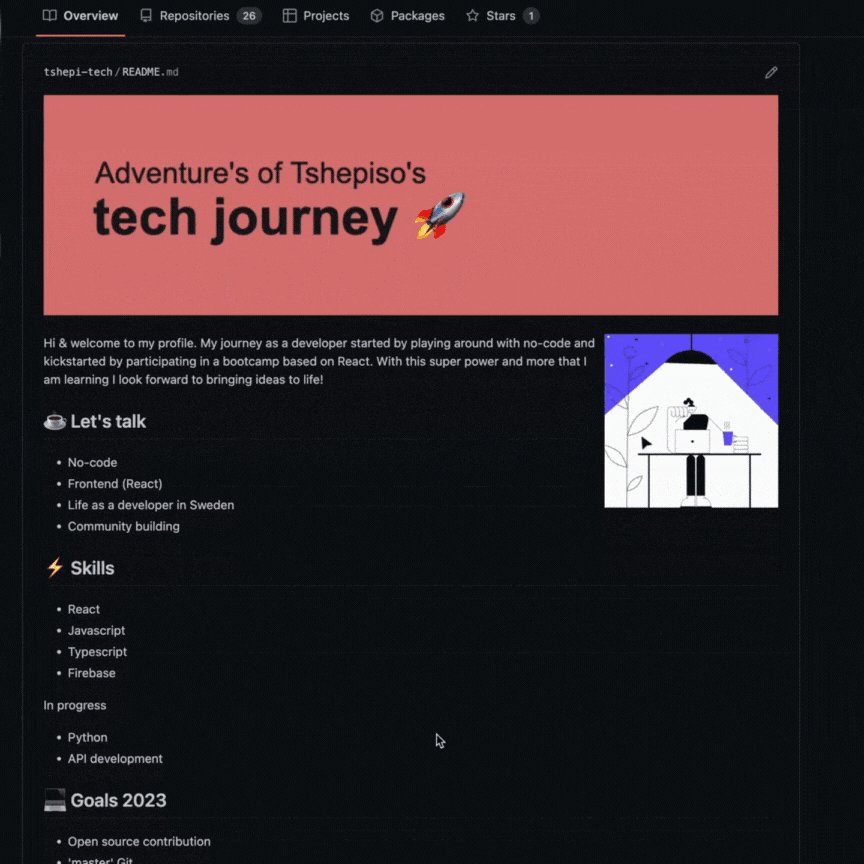
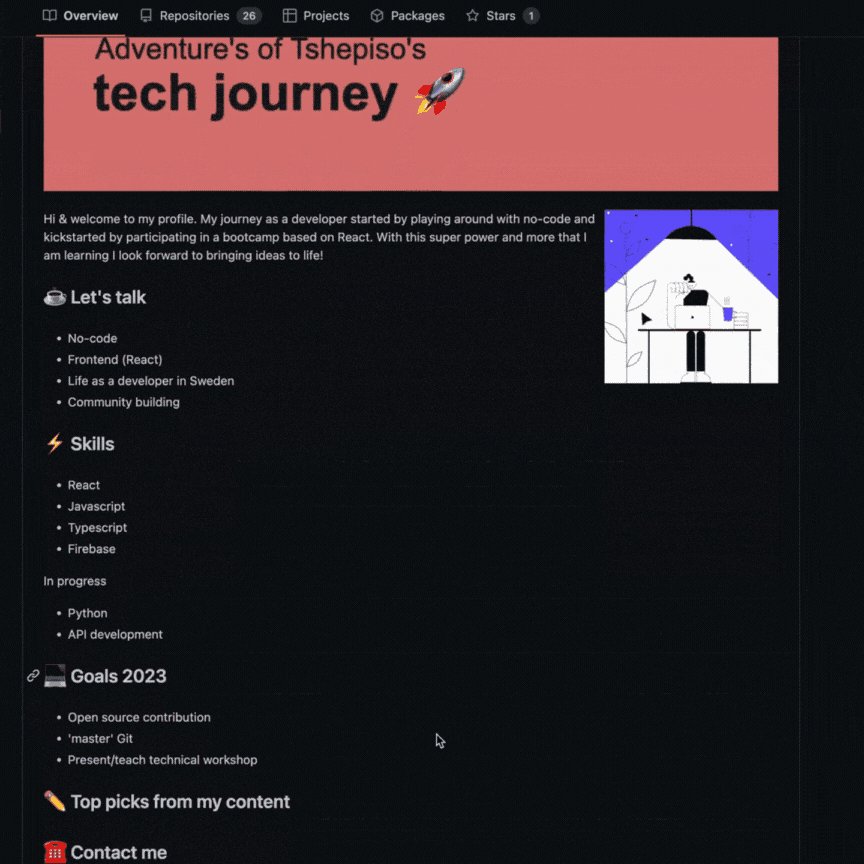
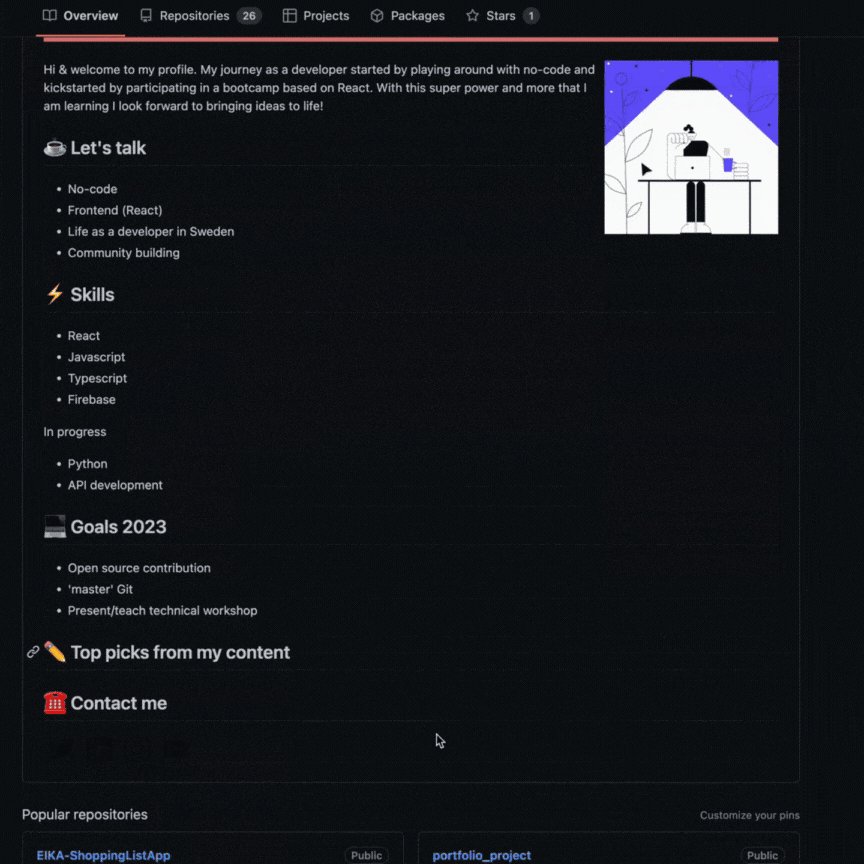
After

As you can see I kept my profile simple- but it is quite the transformation. I wanted to start small so that I am not overwhelmed. Here's how you can 360 your profile as well.
Why personalize your profile?
Perhaps you aren't willing to drop everything you are doing to customize your profile and need a bit of convincing.
Your profile will be more than just code. Customizing your profile will help others get to know you a little better and bring out the human behind the code. I didn't realise this but my profile is not just about showcasing my work but connecting with other developers as well. And being the young developer that I am, still a bit shy about my code, I am happy to draw attention to my personality more than my code
If you have given your LinkedIn profile any love then you should consider doing the same for your github profile, recruiters use Github to source talent. With a personalized profile, you're sure to stand out and leave a lasting impression.
How to do it
It's as simple as creating a repo. No really- that's how you do it. 😅
Create a new repository with the same name as your username
Add a READ.me file
Make the repository public
You're good to go!
Once created you will find some suggestions on what to have in your personalized profile. This is great for those of us that need a little nudge. If you're looking for inspiration, here is an article with a list of awesome profiles and resources to make your profile pop!
There are all sorts of open source elements to use for your profile. For example I used REHeader to make the banner for my profile. If you want an option to use images in your banner you can try this.
Once you have the image- here is the code to get it onto your profile
[](your GitHub link)
What's a profile without a gif? To add a floating gif or image you do the following
<img align="right" alt="Coding" width="400" src="add your link
here">
These were the two major elements that I "shopped" around for. The rest of my profile is good old fashioned markdown and emojis. I'll certainly add more elements as I go and grow. Now back to that Youtube tutorial...